Design Language System, Why it is Useful
(
Insight
)
Reading time
6 minutes
Author
Guido Frascadore
Posted on
Jul 2, 2024
The Problem
Whether you're starting a new company or launching a new product within an established one, you'll face the need to have multiple people collaborate on a complex project.
As the project grows, diverging on some decisions is quite likely. Each person has their own vision and problem-solving approach, whether it's about high-level strategy or graphic details. Different shades of the same gray, various font sizes for the same component, action buttons of different colors or shapes—these are just small examples. However, when spread across the entire project, they can lead to a distorted brand communication to our customer.
In the world of digital products, complications are manifold and unfortunately only become evident as the product/company starts to grow:
Multiple Platforms
Users increasingly move from one platform to another: Smartphones, Tablets, Smart TVs, Wearables (Apple Watch, etc.). It's not trivial to maintain consistency in transitions and ensure a frictionless experience when switching platforms.
Few Constraints
The design of digital products has fewer constraints compared to traditional design. The solution to the same problem can be pursued in different ways (e.g., in a mobile app, a user can select an item via a list, a set of horizontally arranged buttons, etc.).
Many Ideas and Designers
In structured or growing companies, a product can have multiple stakeholders. Designers and developers are the main actors in the digital product development process; often in complex environments, different minds work with different logics and autonomies. Sometimes, this is accompanied by designers' and developers' common urgency to fix previous issues; combined with inexperience and overzealousness, this can create divergence, leading to very different and uncoordinated user experiences within a single product.
For example, in Marvel (an online prototyping app):
Identical components were implemented inconsistently.
Colors were not balanced properly.
Transition durations were set seemingly at random.
There were almost 100 unique font sizes.
We counted 18 slightly different shades of the same gray.
Lots of CSS was either duplicated or unused.
Product Evolution
Another typical characteristic of software products is their mutability over time. They often need changes to specific components, which impact multiple situations within the product (including legacy components implemented in a previous development cycle).
What is a Design Language System (DLS)?
A Design Language System is a set of rules useful for maintaining harmony and consistency in a digital product's ecosystem, helping the company deliver an optimal brand experience to the customer across all platforms.
It consists of a set of components defined from shared methodologies and patterns. It allows for simple communication within the team thanks to a shared vocabulary among designers, developers, and other members. It helps create a holistic perspective, ensuring that an individual's work remains aligned with the team's efforts.
For the customer, it ensures a coherent visual language, creating harmony within the platform even across multiple devices.

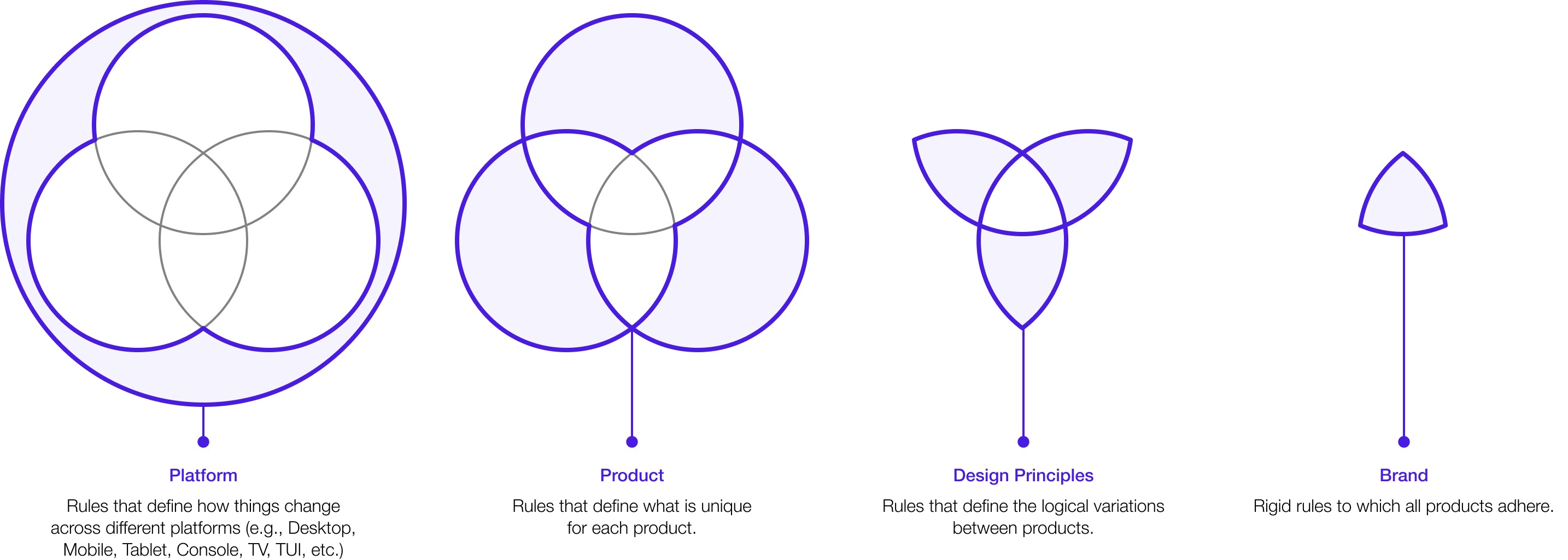
How to Define It
A Design Language System must be guided by solid foundations in branding, visual design, and product structure. It is necessary to formalize as much material as possible related to our brand, rationalize duplicated or inconsistent elements, and create a repository that eliminates any form of ambiguity.
Brand
The reason for the company's existence (beyond generating revenue), the vision, and the cultural and philosophical values it is founded on must be clear. The brand's personality and the tone of voice by which it wants to be recognized by customers must be defined.
Design Principles
All elements of visual design must be defined, such as:
Logo, colors, typography, spacing, brand support elements, shapes, and surfaces.
Product
At the product level, it is necessary to organize and rationalize:
UI components: appearance and behavior of applications (buttons, grids, lists, controls, menus, sliders, tabs, input fields, etc.)
Layout systems for different uses (responsive or multi-device platforms)
Interaction design (page flows, critical paths, mouse clicks, and interaction models)
Animations and movements (patterns, speeds, dynamics)
Graphic and textual content (action texts, videos, slideshows, images, etc.)
This material, formalized and made available to the team, represents the DLS.
Benefits of Having a Design Language System
Brand
Recognition People must be able to recognize the brand, whether through visual style, tone of voice, or interactions with the apps. A strong and characteristic signature is necessary. This recognition can be strengthened by creating a signature that is distinctive and repetitive within the system, allowing the brand to be distinguished even without the logo or trademark.
Consistency Presenting a coherent brand across products further strengthens brand recognition, giving a sense of familiarity and security. This doesn't mean the product must be identical across platforms, but there should be a good balance between consistency, logical variability, and contextual uniqueness. The brand language can change based on context, audience, and platform. The important thing is that this variety of languages is designed holistically to increase brand strength and consistency throughout the Brand Experience.
User
Clarity The recognizability of a product within an ecosystem, the repetition of common elements make the user feel safe in a familiar environment. Common interactions and patterns generate a sense of trust and security for the user.
Simplicity The use of common UX patterns creates consistency within the product ecosystem (e.g., object placement within the app, menu positions, functionality identifying icons, gestures for deleting an element). This makes the user's learning curve efficient, finding the same structures, albeit with some contextual nuances, within the product ecosystem, simplifying the transition from one platform to another.
Business
Focus Stakeholders working on projects will have a clear vision and guidance in developments, reducing the possibility of divergence. When a new team works on a new product or feature, they will have a clear idea of what is present and can immerse themselves in the thought process behind the entire ecosystem. Working with a guideline helps stop thinking about how something can be done and increases focus on the functionality to be implemented.
Stability Design teams often waste a lot of time redefining unimportant parameters, such as button shadows or animation parameters. The DLS allows designers to have complete confidence that what they are designing is in line with what other teams are doing, with all parameters defined centrally.
Efficiency Creating a DLS establishes a set of shared elements within the entire ecosystem. This allows for a "bank" of elements and patterns to be reused even for new developments, without having to reinvent the wheel each time and maintaining consistency. In this way, the team increases efficiency by not having to worry about unimportant details. The business also benefits by saving on design and development time and costs in the long run. Speed increases as forces are not wasted on redefining already defined solutions, focusing team members.
Scalability A DLS allows for a structure of reusable components in different contexts, enabling the rapid introduction of designers to the team and making them quickly efficient and productive.
Culture Defining a DLS clarifies all aspects related to the Brand Experience, creating a sense of unity and consistency that can be propagated throughout the company. It provides something everyone can aspire to.
